

Trabajo en colaboración con Hernando Rincón
Resumen del proyecto
La imposibilidad de validar en corto tiempo todas las interacciones de las redes sociales, identificar situaciones de crisis y analizar a la competencia, dió como resultado GearLytics.
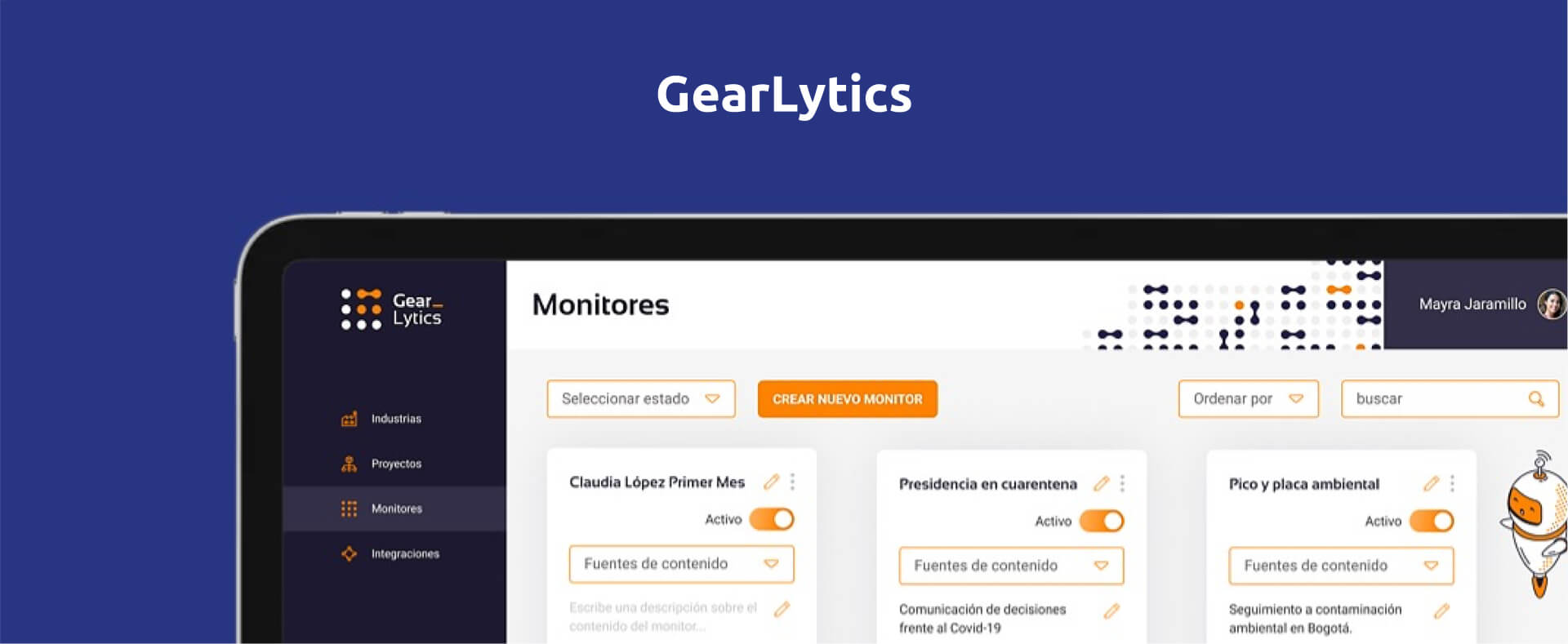
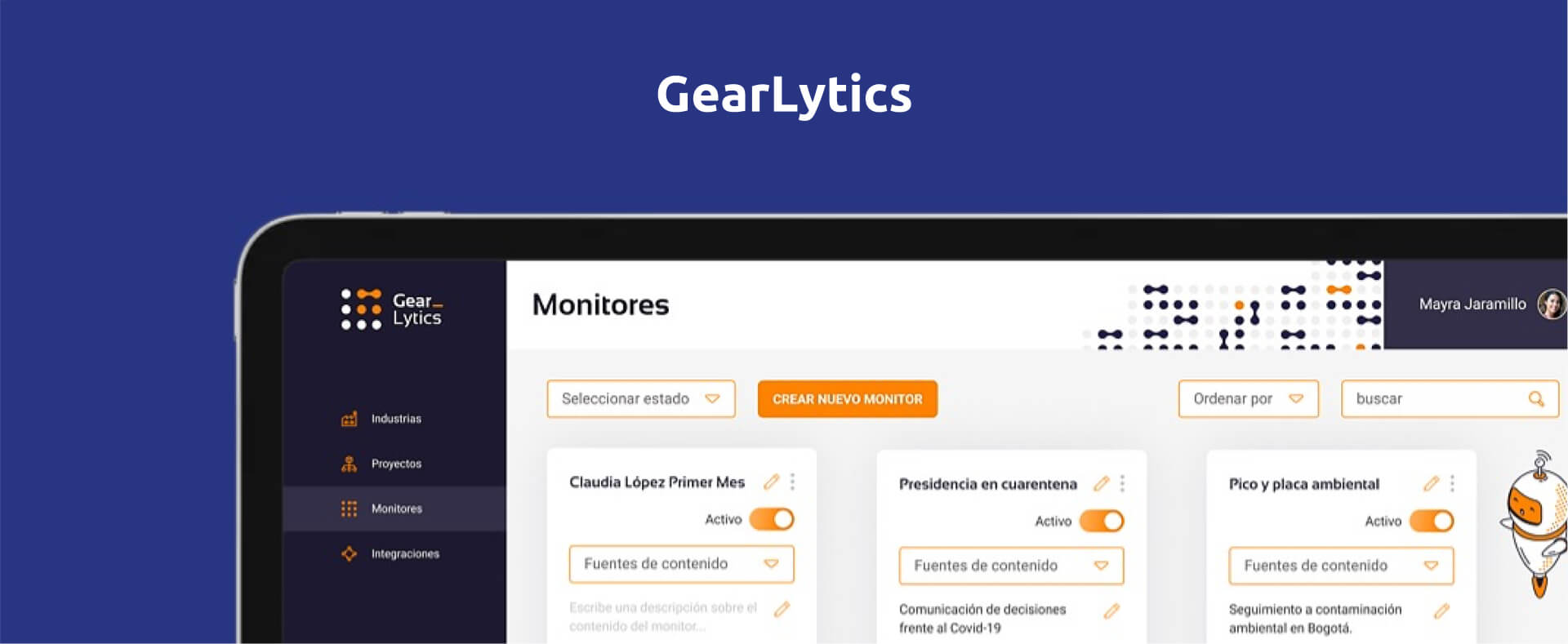
GearLytics es un aplicativo web diseñado para hacer seguimiento a la interacción de los usuarios con las redes sociales, permitiendo responderles de manera oportuna y así mejorar la reputación de una marca, mediante análisis de datos con Inteligencia Artificial y Machine Learning.
El reto
El desafío consistió en diseñar la interfaz de la plataforma web de Gearlytics, integrando las soluciones desarrolladas por el departamento de ingeniería y las necesidades y expectativas de los usuarios que utilizan funcionalidades y herramientas similares.
Sobre el proyecto
Cuando comenzó el proyecto, los miembros del equipo de desarrolladores de la plataforma de GearLytics, entregaron información sobre los inicios de la herramienta y los requerimientos funcionales. Esto nos permitió definir una lista de actividades sugeridas para cumplir con el propósito, incluyendo la elaboración de benchmarking, user persona, entrevistas con usuarios, user flow, wireframes, prototipo para user testing y el posterior diseño visual del Mínimo Producto Viable – MPV, con su respectivo Design System.
Objetivo
Reducir los tiempos de seguimiento a redes sociales y responder a los usuarios, mejorando la reputación de marca.
Fase de descubrimiento

Benchmarking

Entrevistas

Personas

User Flow
1. Benchmarking
Realizamos una evaluación comparativa de la industria que nos permitió entender los servicios ofrecidos por 8 plataformas de monitoreo de publicaciones en redes sociales, que permiten conectar, gestionar y analizar las conversaciones online sobre marcas en tiempo real, y destacar las características nuevas a través de la interfaz de usuario.
La revisión se centró en la página web inicial, el login, así como las pantallas interiores dentro de las aplicaciones que permitieron el acceso de manera gratuita. Los aplicativo revisados fueron:
Brand24
Kcore analytics
Infometrixs
Socialbakers
Mentionlytics
Cyfe
Sprout social
MonkeyLearn
2. Entrevistas
Hablamos con usuarios de distintos perfiles que realizan seguimiento a marcas en redes sociales. El objetivo fue comprender que plataformas de monitoreo usan, los problemas más frecuentes de visualización de información, cuales son las funcionalidades más comunes que usan diariamente y de que forma se podrían mejorar o crear nuevas formas de visualización de información para facilitar el trabajo diario.
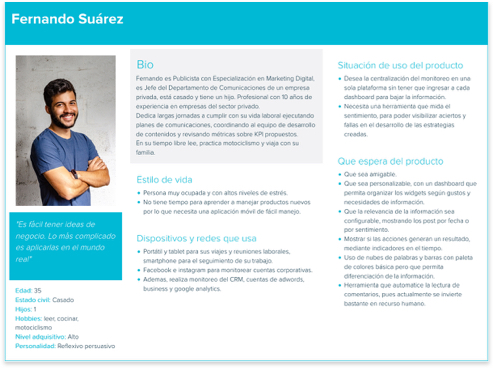
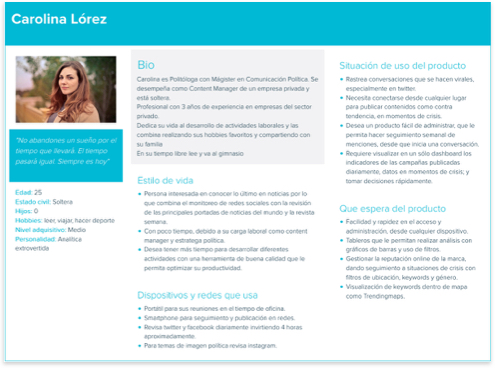
3. Personas
Después de analizar la información recopilada, creamos 2 user persona, que describen la demografía del mercado objetivo de GearLytics, incluyendo expertos en marketing y usuarios de otras profesiones interesados en monitorear su marca.
La información sobre cada persona se centró en los objetivos y frustraciones de uso de plataformas similares.


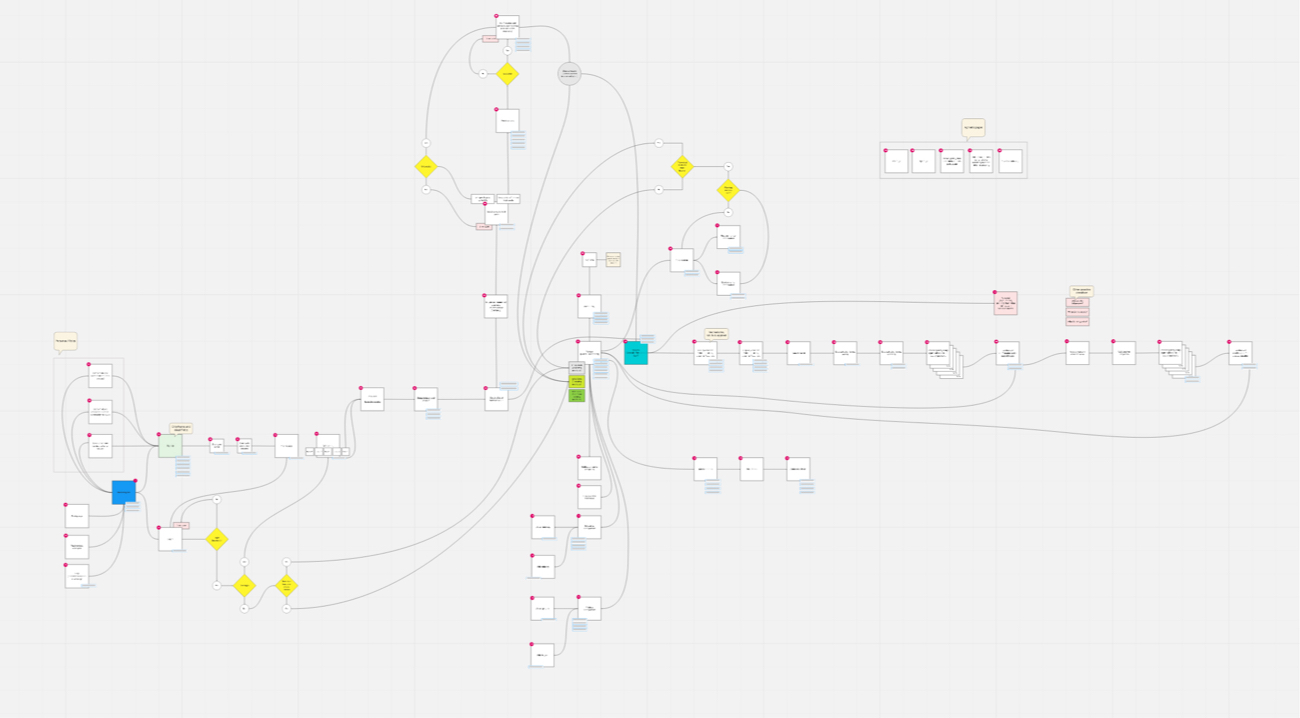
4. UserFlow
Representamos las necesidades de información, creando distintos flujos de usuario de acuerdo con las tareas disponibles de monitorización de redes sociales, el análisis de la competencias y los deseos y expectativas del cliente.

Fase de diseño

Wireframes

User Testing

Diseño Visual

Design System
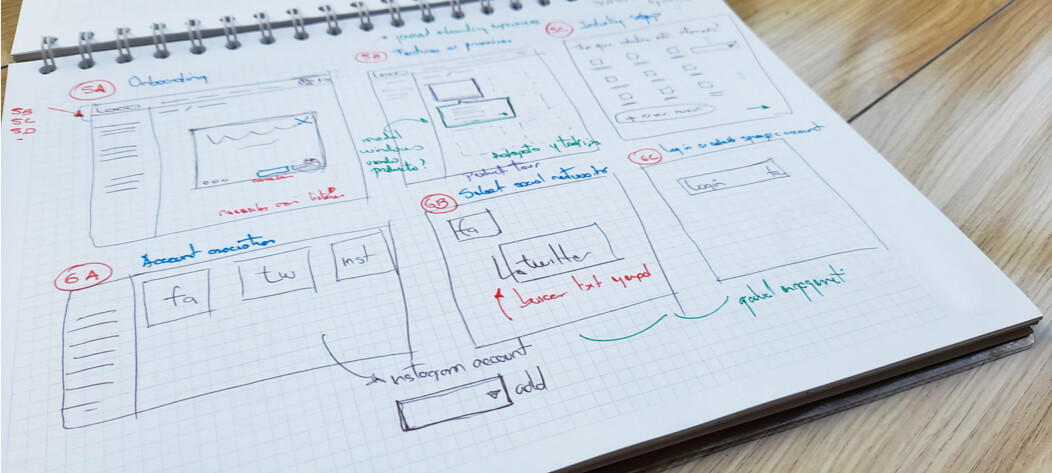
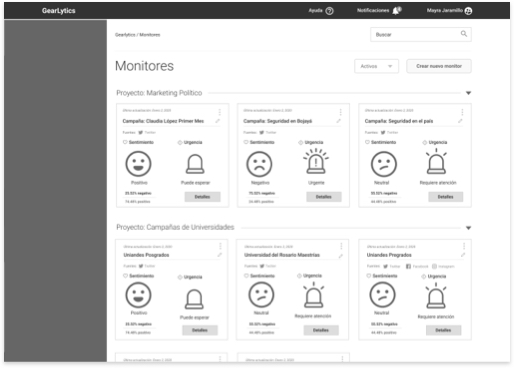
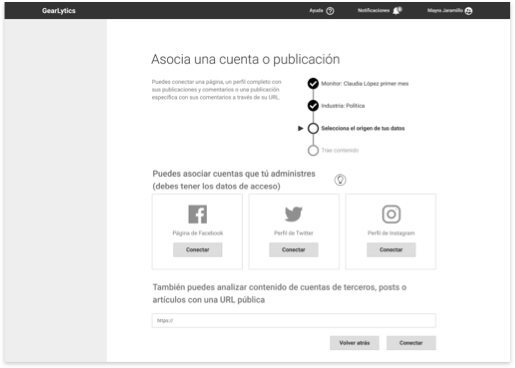
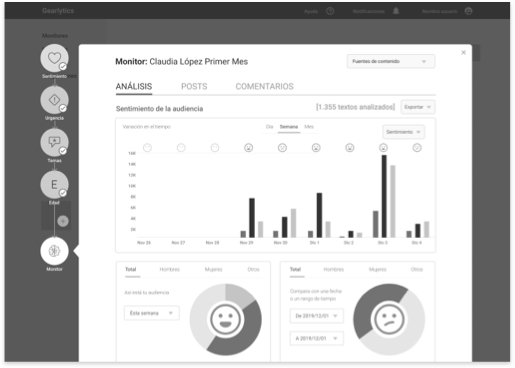
1. Wireframes de baja y media fidelidad
Diagramamos las pantallas básicas que eran necesarias para alcanzar los objetivos del user testing, construimos un prototipo interactivo en Figma con algunos patrones de diseño y jerarquías visuales.





2. User testing
Realizamos un user testing con 5 usuarios. Los usuarios encontraron la plataforma fácil de entender y entregaron sugerencias de mejora en algunas funcionalidades y redacción de textos.
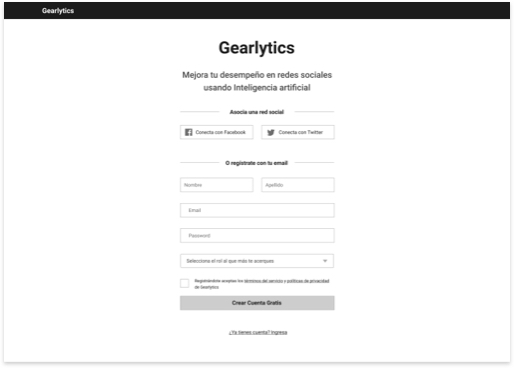
3. Diseño visual
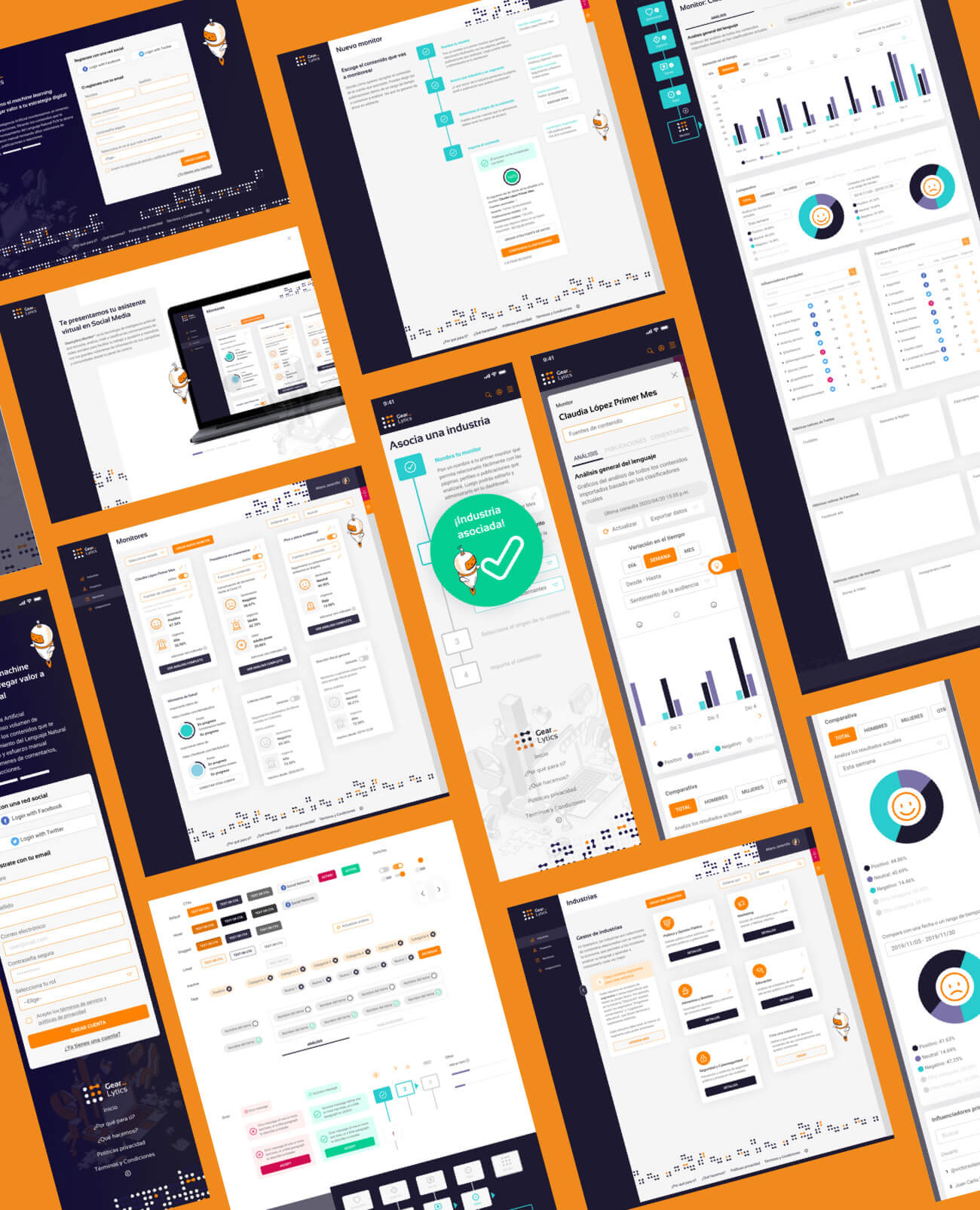
Después de realizar el user testing e iterar varias veces, diseñamos las pantallas finales del Mínimo producto viable – MVP utilizando el Design System propuesto en Figma.
El objetivo era crear pantallas con un aspecto moderno y limpio, que permitieran a los usuarios realizar las tareas de una forma fácil con el apoyo de ayudas contextuales y videos.
Además se creó un onboarding que permitiera dar a conocer las principales características de la plataforma, acompañado de imágenes que muestran los beneficios de la misma.
4. Design System
Se utilizaron elementos consistentes en toda la aplicación para favorecer la usabilidad y una jerarquía tipográfica que contribuyó a la legibilidad y orientación dentro de la plataforma.